Getting started
Welcome to Mobi Builder!
Mobi Builder allows you to build mobile applications in your browser, without the need to code, or have any coding experience. You can drag and drop components onto a user interface designer and then give your app functionality with our zero coding functionality editor. Optionally, you can add custom JavaScript code to your application. Likewise, you can add custom HTML and CSS code in the user interface designer.
The user interface designer
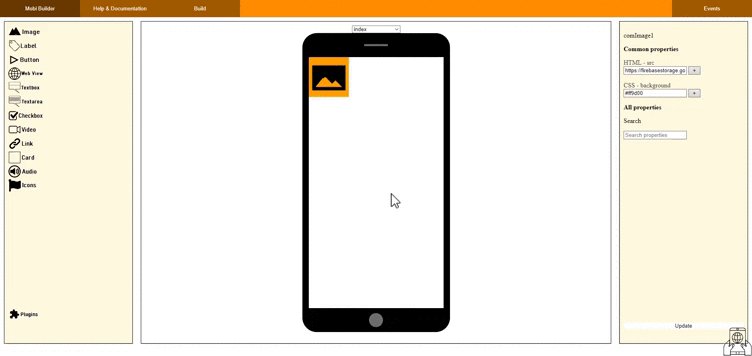
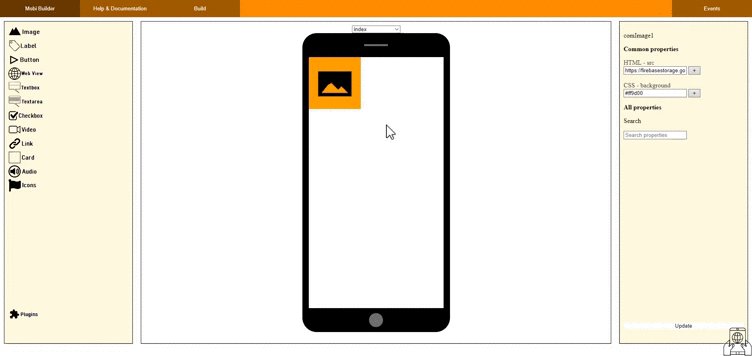
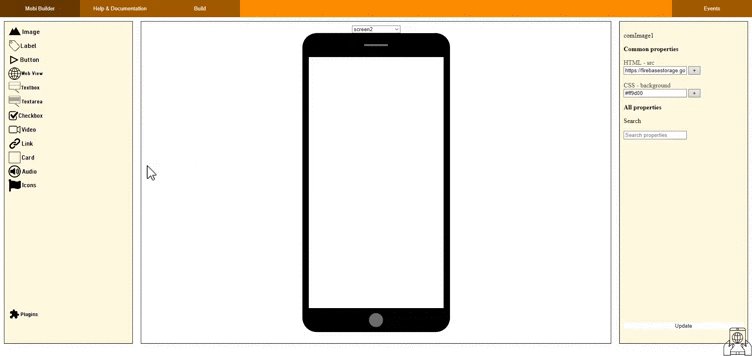
Below is an image of the Mobi Builder editor. On the left, you can see a list of components. These components can be dragged onto the phone in order to build the user interface for your application. After clicking on a component that has been dragged on to the phone, you can access its properties on the right. In the animated demo below, we are adding an image component onto the phone screen, then giving it an orange background.

Now, lets style the image a bit more.
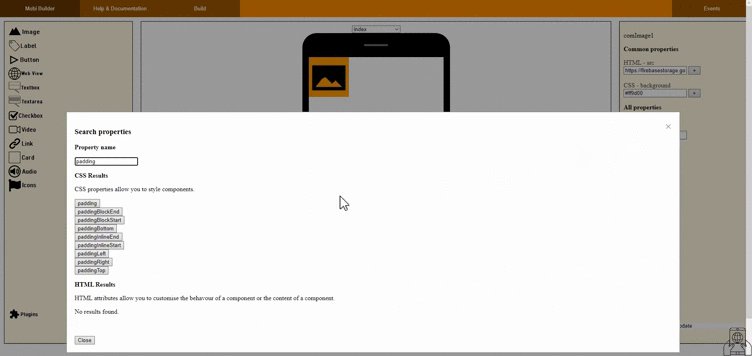
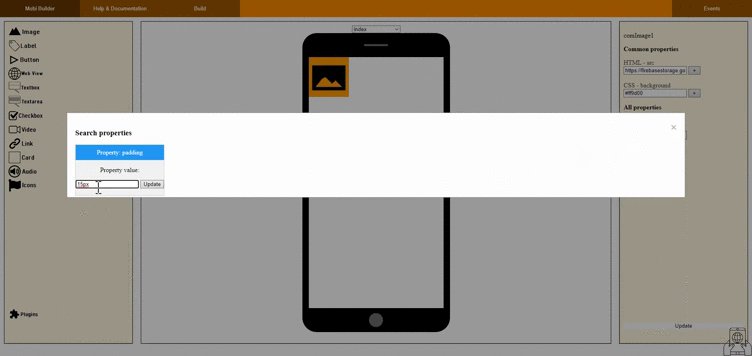
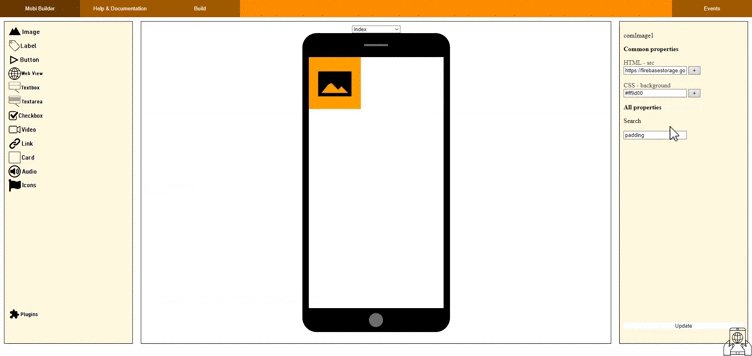
Mobi Builder applications are based off HTML, CSS and JavaScript (the three main programming languages used when creating websites (this does not mean that your applications will need an internet connection to work)). To use Mobi Builder you won't need to know how to program in these languages, but it is nice to know that you can use the whole power of these programming languages in your applications if you want to. CSS stands for cascading sytlesheet and is a way to style websites - or in this case your mobile application! In the animated demo below, we are giving the image that we created padding. Under 'all properties', we are searching for padding and then setting the padding property to 15px (15px).

App functionality
You can give your app functionality, without writing a single line of code, using blocks. Click 'events', to open the blocks editor. In the demo below, we will show you how to chage the background color of the image we created earlier, when you tap on the image.

Multiple screens
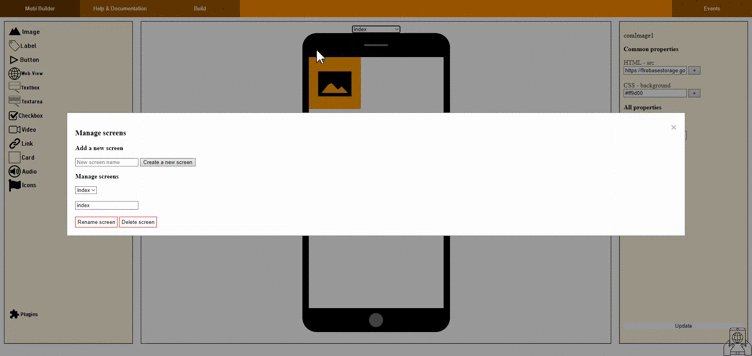
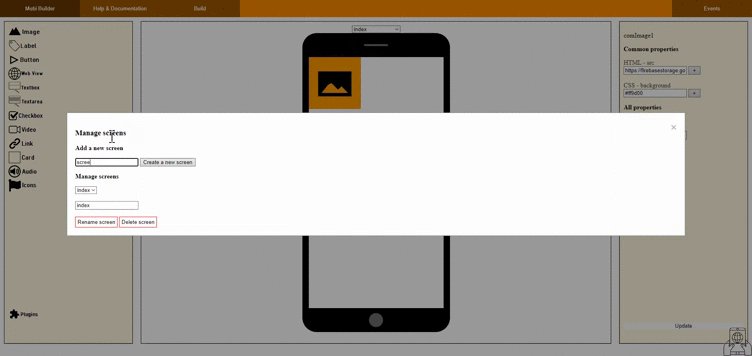
Having multiple screens can be useful when you need to display different content in different ways. If you are going to display different content, in the same way (for example news articles), you can just use one screen as a template and then change the content using blocks. To create a new screen click on the dropdown at the top of the mobile phone viewer. Click 'Manage screens' and then enter in the name of your new screen and click 'Create a new screen'. It is useful to note that you can also rename and delete screens here (you can't delete or rename the default index screen).

Project settings
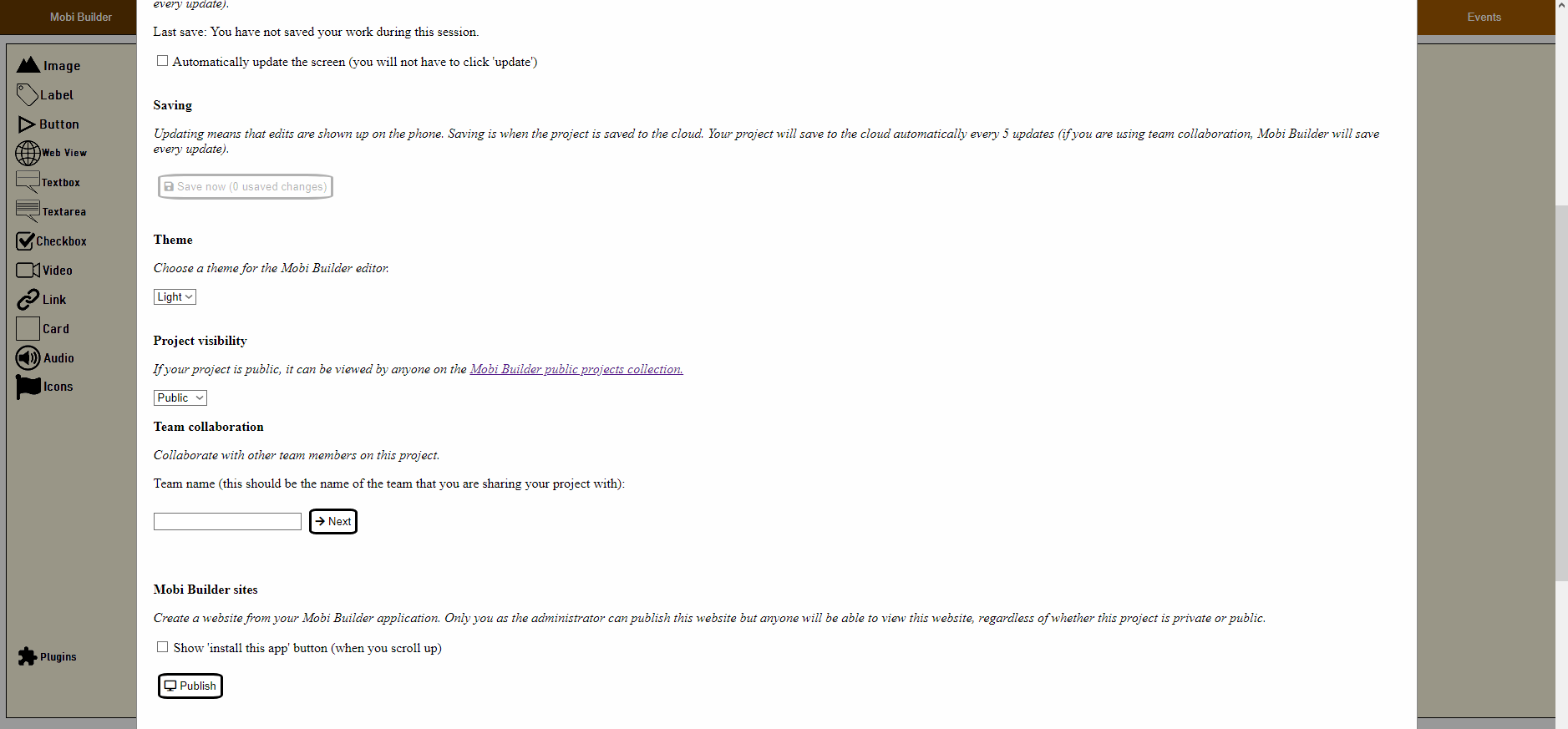
Click 'Mobi Builder' at the top right corner of the editor to open your project's settings.

Build your application
Please follow the instructions in the building and publishing my app guide.
Change the Mobi Builder editor theme
Click 'Mobi Builder' at the top left corner of the editor. You will see a list of options appear. Change between a light or dark theme under the 'theme' setting. The following demo shows the difference between the light and dark theme. You can drag the slider.
Now that you've learned the basics, learn how to create your first app.